Chrome extensions can save developers time, improve productivity, and make coding easier. Here’s a quick list of 15 must-have Chrome extensions for developers, covering debugging, design, and efficiency tools:
- React Developer Tools: Debug React apps with ease, inspect components, and analyze performance.
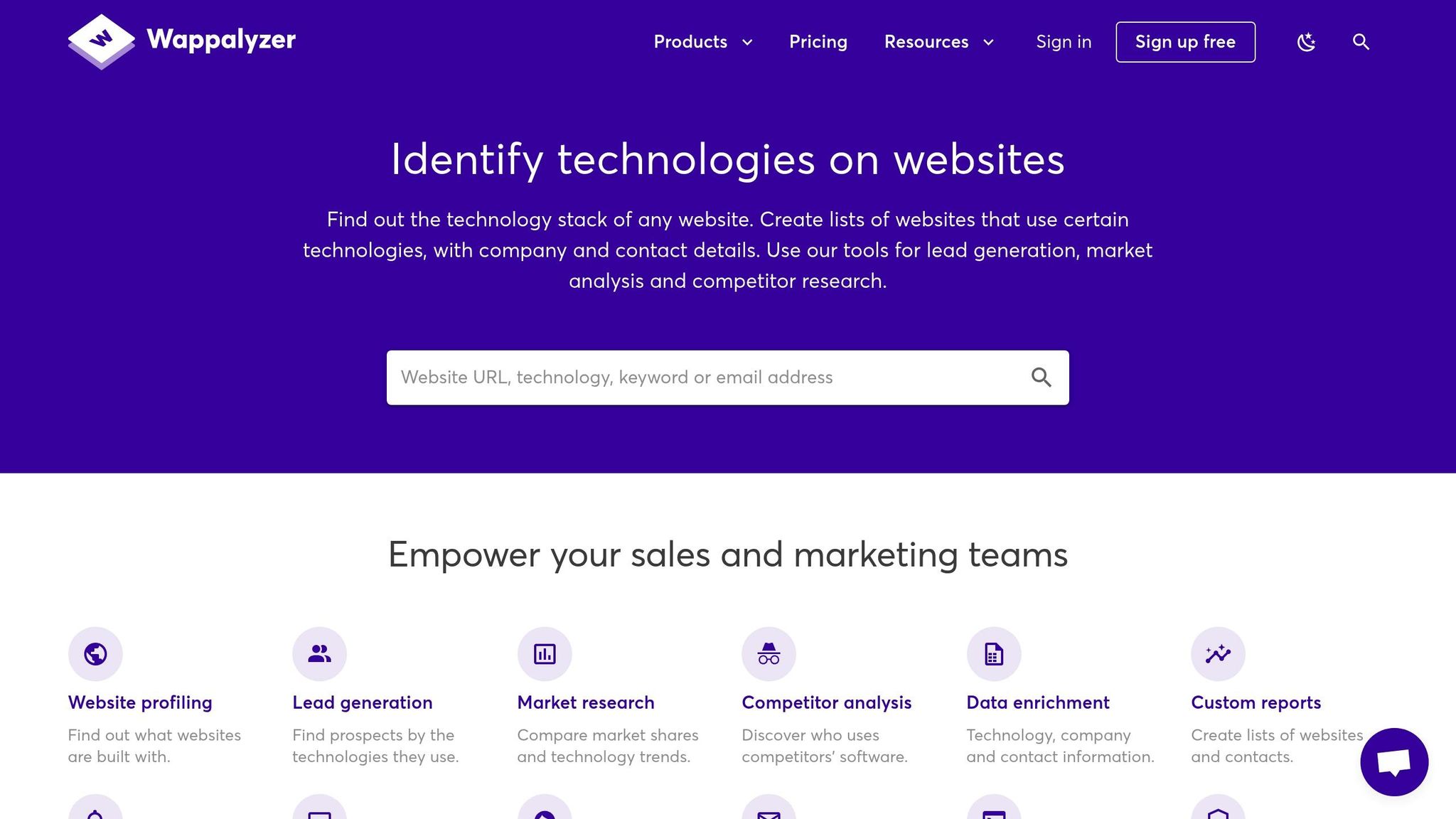
- Wappalyzer: Identify website tech stacks for competitive analysis and research.
- Octotree: Navigate GitHub repositories with a file tree, just like in an IDE.
- ColorZilla: Pick colors from websites, create gradients, and analyze palettes.
- JSON Viewer Pro: Format and navigate JSON data effortlessly.
- Window Resizer: Test responsive designs across different screen sizes.
- Ghostery: Block ads and trackers while analyzing website performance.
- Lighthouse: Audit performance, SEO, and accessibility for your site.
- Web Developer: Add a toolbar for HTML/CSS/JavaScript analysis and debugging.
- EditThisCookie: Manage, edit, and debug cookies for testing web apps.
- Checkbot: Scan for SEO, speed, and security issues in web projects.
- Daily.dev: Stay updated with personalized tech news on your browser’s new tab.
- CSS Peeper: Inspect and extract CSS properties for design consistency.
- LambdaTest: Test websites across 2,000+ browser versions and geolocations.
- Dark Reader: Enable dark mode on websites to reduce eye strain.
Quick Comparison
| Extension | Best For | Key Features |
|---|---|---|
| React Developer Tools | React debugging | Inspect components, analyze state, and performance. |
| Wappalyzer | Tech stack analysis | Detect frontend, backend, and infrastructure tools. |
| Octotree | GitHub navigation | IDE-like file tree for repos. |
| ColorZilla | UI design | Eyedropper, color picker, gradient generator. |
| JSON Viewer Pro | API development | Format, navigate, and analyze JSON data. |
| Window Resizer | Responsive testing | Test layouts on various screen sizes. |
| Ghostery | Privacy and performance | Block trackers and ads, improve site speed. |
| Lighthouse | Site optimization | Audit performance, SEO, and accessibility. |
| Web Developer | Web debugging | Toolbar for HTML/CSS/JavaScript analysis. |
| EditThisCookie | Cookie management | Add, edit, and debug cookies. |
| Checkbot | SEO and speed checks | Scan for broken links, caching issues, and security. |
| Daily.dev | Staying updated | Personalized tech news feed in your new tab. |
| CSS Peeper | CSS inspection | Extract styles, colors, and assets. |
| LambdaTest | Cross-browser testing | Test on 2,000+ browser versions and geolocations. |
| Dark Reader | Eye comfort | Dark mode with customization options. |
Start with the tools that address your immediate needs, and expand as your workflow evolves. These extensions can make your development process smoother and more efficient.
5 Must-Have Chrome Extensions for Developers
1. React Developer Tools

React Developer Tools transforms Chrome into a powerful debugging tool for React apps (v6.1.1, Feb 9, 2025). It adds two new tabs to Chrome DevTools: Components ⚛ and Profiler ⚛.
The Components tab is your go-to for analyzing React applications. It provides a detailed tree view of your React components, making it easy to:
- Inspect and modify props and state in real-time
- Understand component hierarchies and how they interact
- Troubleshoot complex component behaviors
- Access hooks and review their current values
The Profiler tab focuses on performance. It captures runtime data to pinpoint bottlenecks in your app. To get the most out of this tool, enable these settings:
- "Highlight updates when components render"
- "Record why each component rendered while profiling"
- "Parse hook names" to make state values more readable
For instance, if you select a Tile component, you can tweak its id, position, and value on the spot, with immediate updates reflected in the UI.
The extension also integrates smoothly with Chrome’s standard Elements tab. When you select a React element there, React Developer Tools highlights the same component in its tree view.
Here’s a quick breakdown of its features:
| Feature | Purpose | Benefit |
|---|---|---|
| Component Highlighting | Shows re-renders visually | Quickly spot unnecessary renders |
| Render Tracking | Logs what triggers renders | Helps debug performance issues |
| Production Profiling | Measures performance accurately | Provides realistic performance metrics |
To use the extension, enable "On all sites" access in Chrome settings. While it does require permissions to access your page’s React tree, it ensures security by not transmitting data remotely.
Next, learn how Wappalyzer can expand your understanding of web technologies.
2. Wappalyzer

Wappalyzer identifies a website’s tech stack, breaking it down into categories like frontend, backend, marketing, and infrastructure. With over 3 million users and a 4.6/5 rating, it’s a powerful tool for competitive analysis, security checks, market research, and lead generation.
Here’s how it categorizes technologies:
| Category | Examples of Detected Technologies |
|---|---|
| Frontend | JavaScript frameworks, UI libraries, CSS tools |
| Backend | Programming languages, web servers, databases |
| Marketing | Analytics platforms, A/B testing tools, CRM systems |
| Infrastructure | CDNs, hosting providers, security solutions |
When you visit a website, Wappalyzer scans scripts, headers, and metadata. This makes it useful for:
- Competitive Analysis: Learn what tech your competitors are using.
- Security Checks: Identify outdated or risky components.
- Market Research: Monitor trends in tech adoption.
- Lead Generation: Find prospects based on their tech stack.
"Wappalyzer has been such a useful part of the HTTP Archive dataset. It’s enabled us to slice the data in new ways and discover more interesting insights about the state of the web."
The extension can detect over a thousand technologies, offering insights into frameworks, content management systems, analytics tools, and more. For development teams, Wappalyzer also provides an API with automation features – offering 50 free monthly lookups – making it easier to track and analyze technologies systematically.
"Wappalyzer is helping our sales teams to understand prospects better and faster by having a clear view on their tech stack."
A February 2025 FireBulk report highlighted how developers use Wappalyzer to study competitors’ tech stacks and gain actionable insights.
3. Octotree

Octotree enhances GitHub’s web interface by adding a code tree navigation panel, earning a 4.9/5 rating from over 1,100 users.
This browser extension introduces a file tree sidebar that mirrors the structure of an IDE. You can quickly navigate project files without needing to clone entire repositories, saving time and effort.
Key Features of Octotree
| Feature | What It Does |
|---|---|
| Private Repo Support | Provides secure access to private repositories using GitHub token authentication |
| Enterprise Integration | Works seamlessly with GitHub and GitLab Enterprise environments |
| Performance Optimization | Ensures fast browsing with pjax and Turbolinks support |
"Octotree delivers an IDE-like navigation experience to GitHub repositories." – Siva Ganesh Kantamani
The Pro version includes additional tools like file icon themes, custom code fonts, pull request code review features, and advanced bookmarking options for managing multiple repositories.
Security and Efficiency
Octotree prioritizes security by storing all access tokens locally. It also intelligently manages GitHub API rate limits, requiring authentication only when necessary – such as for private repositories or when public access limits are exceeded.
Tips for Optimal Use
- Add a GitHub Token: Generate and add a token for seamless private repo access.
- Use Hotkeys: Toggle the sidebar with keyboard shortcuts for faster navigation.
- Customize Loading: Choose between loading the full tree or only loading files on demand.
The free version is feature-rich, but teams handling multiple repositories may find the Pro features – like unlimited bookmarks and support for multiple accounts – especially useful.
Next, we’ll look at other extensions that can further streamline your development process.
4. ColorZilla

ColorZilla is a popular browser extension with over 4 million users and a solid 4.6/5 rating. It simplifies color-related tasks for web developers, making it a go-to tool for many professionals.
Advanced Color Tools
One of its standout features is the eyedropper tool, which allows you to sample colors from any webpage element with precision. You can even adjust the sampling size from 1×1 to 25×25 pixels, helping you pick exact shades in gradients or textured areas.
| Feature | Description |
|---|---|
| Color Picker | A Photoshop-style interface with RGB and HSV controls |
| Gradient Generator | Creates CSS gradients with multiple color stops |
| Color Analyzer | Extracts full website color palettes |
| History Palette | Keeps track of recently sampled colors |
Developer-Friendly Features
ColorZilla goes beyond basic color selection. It offers insights into DOM elements, such as tags, classes, and dimensions, helping you integrate it seamlessly into your development process.
Productivity Boosters
The extension is packed with features designed to save time:
- Auto-copy to clipboard: Instantly copies color values in your preferred format (HEX, RGB, or HSL).
- Keyboard shortcuts: Lets you sample colors quickly without interrupting your workflow.
- Dynamic hover: Displays live color information as you move your cursor over webpage elements.
Tips for Efficient Use
Set up ColorZilla to automatically copy color values and use the palette viewer to keep your projects consistent. The latest version (4.1) is built on Chrome’s Manifest V3, offering better security and performance while staying compatible with modern development tools.
Ready to explore more tools to streamline your workflow? Check out the next section!
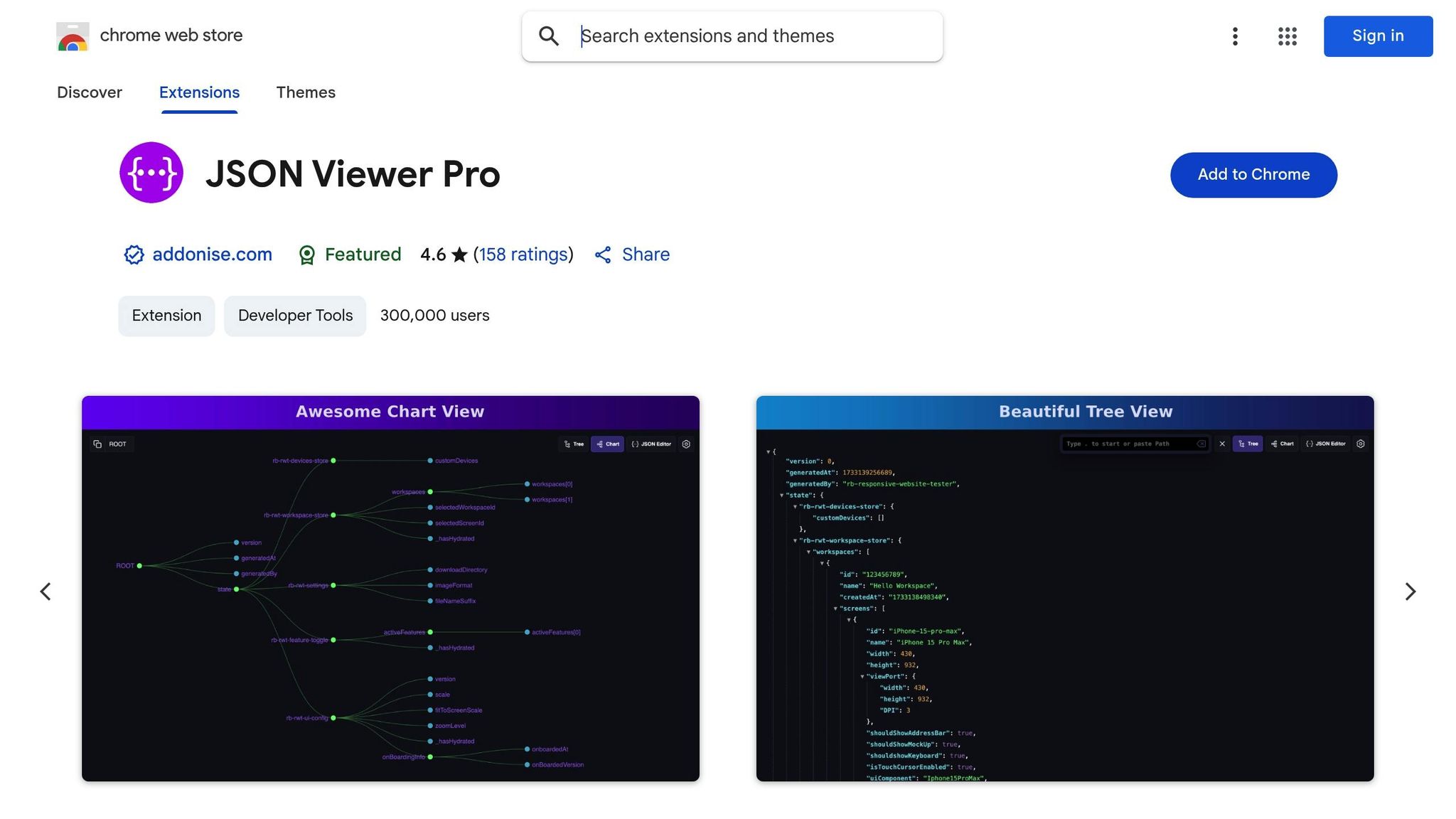
5. JSON Viewer Pro

JSON Viewer Pro is a must-have tool for working with JSON data. Trusted by over 300,000 developers and boasting a 4.6/5 rating, this extension transforms complex JSON into easy-to-read formats, making API response analysis much simpler.
Advanced Visualization Features
This extension provides multiple ways to view and analyze JSON data, including:
| Feature | Purpose |
|---|---|
| Breadcrumb Navigation | Helps you track where you are within nested JSON structures |
| JSON Path Navigation | Quickly locate specific data points |
| Content Detection | Automatically identifies JSON with customizable settings |
| File Support | Works with JSON, YAML, and XML formats |
The Tree View makes navigating nested structures a breeze, while the Chart View offers a visual perspective for analyzing data.
Tools Built for Developers
JSON Viewer Pro includes developer-friendly features such as:
- Console Integration: Easily access JSON data in the console using the
jsonkeyword. - Custom CSS: Tailor the display to fit your preferences.
- Path Copying: Instantly copy the path of any property.
- Context Menu Downloads: Save JSON files directly from the browser.
These tools make it easier to inspect, manipulate, and work with JSON data efficiently.
Practical Applications
Whether you’re testing APIs or exploring intricate JSON hierarchies, JSON Viewer Pro simplifies the process. Breadcrumb navigation keeps you oriented within deeply nested data, ensuring you never lose track of your place.
Flexible Customization Options
JSON Viewer Pro adapts to your workflow with features like:
- Dark and light themes to suit your workspace
- Configurable rules for detecting content types
- URL exclusions to avoid rendering JSON on specific sites
- Local file imports for offline analysis
- Custom input areas for modifying JSON data directly
Its user-friendly design and powerful capabilities make it an essential tool for modern web development, especially when dealing with API responses and complex datasets.
6. Window Resizer
Window Resizer is a handy tool for developers who need to check how their websites perform across various screen sizes. With a 4.3/5 rating from over 2,300 developers, this extension simplifies the process of testing responsive designs.
Features for Testing Resolutions
This extension comes packed with tools to help you test website layouts efficiently:
| Feature | What It Does |
|---|---|
| Custom Resolutions | Add, remove, and organize screen sizes to match your target audience’s devices. |
| Preset Icons | Quickly access common devices like phones, tablets, laptops, and desktops. |
| Window Position | Adjust both the size and placement of your browser window. |
| Viewport Options | Choose to resize the entire window or just the visible viewport. |
| Rotation Support | Test layouts in both vertical and horizontal orientations. |
The latest update (version 2.7.0, released July 3, 2024) adds even more flexibility. You can now create custom testing setups with global keyboard shortcuts, export your configurations, and save frequently used presets. Its user-friendly interface allows you to switch resolutions instantly, offering precise pixel-level adjustments. These features make it easier to test and refine responsive designs, helping you work more efficiently.
7. Ghostery

Ghostery is a browser extension focused on privacy. It blocks ads and trackers, speeds up page loading, and identifies active trackers. With a 4.6/5 rating from over 13,700 Chrome Web Store users and more than 100 million downloads, it’s a popular tool for enhancing online privacy and performance.
Performance Analysis Features
Ghostery provides developers with detailed insights into website trackers. It identifies tracker types, the companies behind them, and even removes cookie pop-ups, simplifying privacy checks and improving browsing.
| Feature | Benefit for Developers |
|---|---|
| Tracker Detection | Displays detailed tracker info, including types and the companies responsible for them |
| Cookie Management | Automatically clears intrusive cookie pop-ups, aiding in privacy compliance |
Privacy Testing Tools
Ghostery’s open-source framework and frequently updated tracker database offer transparency in monitoring. With support for 13 languages, it’s especially helpful for developers working on global projects. This comprehensive tracking overview helps developers refine performance further.
Boosting Page Speed
By blocking ads and trackers, Ghostery helps pages load faster, improving both user experience and site performance.
8. Lighthouse

Lighthouse is a tool that evaluates your site’s performance, accessibility, best practices, and SEO. Integrated into Chrome DevTools, it provides actionable insights to help you fine-tune your website.
Performance Metrics
Lighthouse tests your site in real-world scenarios, using mid-range devices and 4G network conditions.
| Audit Category | What It Measures |
|---|---|
| Performance | Page load speed, rendering efficiency, resource usage |
| Accessibility | WCAG compliance, screen reader compatibility |
| Best Practices | Browser compatibility, security issues |
| SEO | Search engine optimization elements |
Key Features and Optimization Tips
The tool highlights common issues like render-blocking resources, oversized images, and unnecessary code.
"Lighthouse analyzes web apps and web pages, collecting modern performance metrics and insights on developer best practices." – GoogleChrome/lighthouse
Here are a few optimization tips:
- Set image dimensions: Helps reduce layout shifts.
- Preload critical images: Ensures faster loading of key visuals.
- Remove unused code: Streamlines performance and reduces load times.
Advanced Usage
Lighthouse can be customized with plugins and accessed through various interfaces, including Chrome DevTools, a standalone extension, Node CLI, or CI/CD pipelines. Use it to make incremental changes and re-run audits to monitor your progress. Scores range from 0 to 100, giving you a clear benchmark for improvement.
Latest Features
With Lighthouse 7.x, developers can take advantage of visual debugging features, like element screenshots, to quickly identify and fix UI-related issues. This feature simplifies troubleshooting and boosts efficiency.
sbb-itb-ce47325
9. Web Developer
The Web Developer extension adds a powerful development toolbar to Chrome, boasting over 1,000,000 users and a 4.5-star rating. It provides a range of tools that are essential for web development.
Core Features
This extension comes equipped with tools for various tasks:
| Feature Category | Capabilities |
|---|---|
| HTML/CSS Analysis | Inspect elements, manipulate styles, debug layouts |
| JavaScript Control | Enable or disable JavaScript execution |
| Cache Management | Clear browser cache for testing purposes |
Performance Updates
The latest version, 3.0.1 (released June 28, 2024), includes improved cache management, ensuring efficient handling of updated assets.
Compatibility Across Platforms
Web Developer works seamlessly across multiple platforms, including Windows, macOS, and Linux. It’s also compatible with popular browsers like Chrome, Edge, Firefox, and Opera.
Tips for Advanced Use
- Inspect Elements: Dive into HTML and CSS to troubleshoot and refine designs.
- Test JavaScript: Temporarily disable JavaScript to evaluate site behavior.
- Clear Cache: Remove cached files to test the latest versions of assets.
The extension’s streamlined interface delivers powerful tools without unnecessary clutter, making it an indispensable resource for developers.
Up next, discover another tool to further boost your development workflow.
10. EditThisCookie
EditThisCookie makes managing browser cookies easier, providing developers with tools for testing and debugging web apps with precision.
Key Features
This extension simplifies cookie management through a user-friendly interface:
| Feature | Description |
|---|---|
| Cookie Operations | Add, edit, delete, and search cookies effortlessly |
| Protection Options | Block or safeguard specific cookies from being altered |
| Export Formats | Save cookies in JSON, Netscape cookie file, or Perl::LPW formats |
| Import Support | Use JSON format for easy cookie data transfer |
| Expiration Control | Adjust expiration dates for any cookie |
Advanced Tools for Developers
For those working on intricate web applications, EditThisCookie offers tools tailored for debugging:
- Bulk Management: Handle multiple cookies at once for efficiency.
- Search Functionality: Locate specific cookies quickly, even in large datasets.
- Export Options: Save cookies in formats compatible with tools like
wgetandcurl.
Tips for Debugging Cookie Issues
When dealing with cookie-related problems, these practices can help streamline the process:
- Monitor Cookie Behavior: Observe how changes to cookies impact your application.
- Keep a Record: Document any modifications made to cookies during testing.
- Log Errors: Capture console messages from both popup windows and background pages.
Cross-Browser Compatibility
EditThisCookie works seamlessly across different browsers:
- Main Browser: Fully supported on Google Chrome.
- Other Platform: Also available on Opera Next.
- Open Source: Hosted on GitHub, allowing community collaboration and contributions.
These features make EditThisCookie a practical tool for developers, fitting easily into your existing workflow.
11. Checkbot
Checkbot helps developers identify and fix SEO, speed, and security issues in web projects. With over 80,000 users and a 4.5/5 rating on the Chrome Web Store, it’s a popular tool for website optimization.
Core Testing Capabilities
| Test Category | What It Checks |
|---|---|
| SEO | Broken links, duplicate content, meta tags, sitemaps |
| Speed | Redirect chains, CSS/JS minification, browser caching |
| Security | HTTPS setup, mixed content, XSS protection |
Key Features
Checkbot evaluates over 50 best practices outlined by Google, Mozilla, and W3C. Some standout features include:
- Customizable Crawls: Control URL scanning by subdomain, subfolder, or patterns.
- Instant Re-crawl: Check fixes on individual pages immediately.
- Support for Development Environments: Analyze local and staging setups.
- Detailed Reports: Get clear, actionable advice for resolving issues.
What Experts Say
HubSpot highlights:
"Checkbot combines technical SEO with modern security to help you analyze both how safe and how optimized a website is for search engines"
Einstein Marketer adds:
"If you own a website, this Chrome extension is going to help you supercharge your load speed, rank higher in Google and improve the security"
Professional Plan Features
For $15/month or $120/year, the Professional plan unlocks:
- Scanning up to 10,000 URLs per session
- Generating PDF reports
- Exporting data in CSV format
- Supporting HTTP Auth passwords
- Crawling localhost URLs
Tips for Effective Use
- Run scans during development to catch issues early.
- Regularly monitor your site after updates.
- Address identified problems step by step.
- Re-scan to confirm fixes are working.
12. Daily.dev

Daily.dev turns your browser’s new tab into a hub for personalized tech news, keeping you informed about programming updates without breaking your workflow. With over 1,000,000 developers actively using it, it’s a go-to resource for staying in the loop in the ever-evolving tech industry.
Key Features
| Feature | Description |
|---|---|
| Personalized Feed | Tailor content based on your preferred tech stack and interests |
| Community Integration | Engage with developer communities and join discussions |
| Search Functionality | Quickly locate specific articles and topics |
| Knowledge Discovery | Explore curated content about tools, trends, and programming tips |
| Browser Integration | Works seamlessly with Chrome’s new tab for easy access |
Customizing Your Feed
You can personalize your feed by selecting your favorite programming languages, frameworks, tools, tech companies, and categories. This ensures you only see content that’s most relevant to you.
Community Engagement
Daily.dev goes beyond being a simple news aggregator. It’s also a vibrant community where developers share knowledge, tackle challenges, and connect with like-minded peers.
How It Helps Developers
Daily.dev offers several benefits for professionals:
- Stay Updated: Receive the latest news on tools, frameworks, and tech trends.
- Save Time: Find curated content without manually searching.
- Gain Insights: Learn programming tips and discover best practices.
- Expand Your Network: Connect with other developers in your field.
Seamless Integration
Unlike traditional news platforms that can disrupt your focus, Daily.dev fits naturally into your workflow. By integrating directly into your new tab, it keeps you informed without compromising productivity.
How to Get Started
- Install the Chrome extension.
- Choose your tech preferences.
- Open a new tab to start exploring tailored content.
Keep reading to discover more tools that can optimize your development process.
13. CSS Peeper
CSS Peeper is a Chrome extension designed to help developers and designers inspect and extract CSS properties from websites. With over 500,000 users and a 4.4/5 rating on the Chrome Web Store, it simplifies the process of analyzing and applying web design elements.
Key Features
| Feature | Description |
|---|---|
| Smart Inspector | Quickly access CSS properties with a simple click |
| Color Explorer | Examine website color palettes and contrast ratios |
| Typography Scanner | Identify fonts, sizes, and text styles across pages |
| Asset Manager | View and download images, icons, and graphics |
| Premium Tools | Includes advanced contrast and typography analysis |
Simplified Workflow
CSS Peeper organizes raw CSS into easy-to-read sections, saving time and effort. It presents design details in a clear, user-friendly format, making it easier to extract and apply styles.
User Experiences
Jeff, who owns a graphic design agency, highlights its usefulness:
"This is an EXTREMELY useful tool. I own a graphic design agency and have all my designers making sure they installed it in Chrome because we often find ourselves needing to match branding for our customers."
Ran Segall, Founder @ Flux Academy, shares his thoughts:
"CSS Peeper literally made my work so much productive! Download it from the Chrome store; it will significantly boost your productivity."
How Professionals Use It
CSS Peeper is particularly helpful for:
- Maintaining Design Consistency: Extract precise colors and typography for accurate designs.
- Managing Assets: Access and download website images and icons effortlessly.
- Matching Branding: Analyze and replicate branding elements for clients.
- Speeding Up Development: Quickly inspect and extract CSS properties to save time.
Premium Features
The premium version offers advanced tools like in-depth typography analysis, detailed color inspection, and enhanced contrast scanning. Ready for the next tool? Let’s keep improving your workflow.
14. LambdaTest

LambdaTest allows developers to test websites directly from their browser. It supports over 2,000 browsers and browser versions, making it easier for development teams to manage cross-browser testing. This tool enhances built-in testing capabilities by expanding compatibility across a wide range of browsers.
Key Testing Features
| Feature | Description |
|---|---|
| Real-Time Testing | Test multiple browsers at the same time for instant feedback. |
| Screenshot Generation | Compare how websites appear across different browsers. |
| Geolocation Testing | Check how websites perform in various regions worldwide. |
| Scheduled Screenshots | Automate screenshot captures at set intervals. |
| Saved Configurations | Quickly access frequently used testing setups. |
Performance and Pricing
With over 2 million QA professionals and developers relying on it, LambdaTest is a trusted solution for cross-browser testing. Starting at $15 per month, it helps teams work faster, reduces testing time, and accelerates project timelines.
What Professionals Say
Industry experts have shared positive feedback about their experience with LambdaTest:
"Allowed us to tackle problems we didn’t even know existed before. Nice Tool @LambdaTest" – Samantha Michelle, H&M
"Fast, easy-to-use, and time-saving. Great work LambdaTest." – Ramakant, Livspace
These testimonials highlight how LambdaTest simplifies and improves testing workflows for teams.
Practical Uses
- Automated Testing: Teams can set up automated screenshots and tests, cutting down on manual effort while ensuring thorough coverage.
- Regional Testing: The geolocation feature ensures websites function correctly in different regions, addressing localization needs.
Integration and Workflow Support
With a 4.5/5 rating on the Chrome Web Store, LambdaTest integrates smoothly into existing development workflows. It also supports various CI/CD pipelines, making it a flexible choice for modern teams.
LambdaTest simplifies cross-browser testing, ensuring accuracy and efficiency for development projects.
15. Dark Reader

Dark Reader is a must-have for developers who spend long hours in front of bright screens. With over 8 million users, a 4.7/5 rating from 12,300 reviews, and a history dating back to 2014, this open-source browser extension turns websites into dark, eye-friendly versions. Like other tools in a developer’s arsenal, Dark Reader is designed to make workflows smoother and more comfortable.
Dark Mode Customizations
Dark Reader automatically converts websites into dark-themed versions while keeping them easy to read. It also allows users to fine-tune several visual settings:
| Setting | Customization Options |
|---|---|
| Brightness | Adjust levels for comfortable viewing |
| Contrast | Refine text and background separation |
| Sepia Filter | Minimize blue light exposure |
| Font Settings | Change text style for improved readability |
| Site-Specific | Apply custom rules to individual websites |
Performance Tips
While Dark Reader is great for eye comfort, it can sometimes impact performance. Recent updates, like version 4.9.63, have addressed issues such as memory leaks. To keep things running smoothly:
- Use it only on websites you visit often for development.
- Exclude resource-heavy pages by adding them to the ignore list.
- Avoid running similar extensions simultaneously to prevent conflicts.
These steps can help ensure you get the benefits of Dark Reader without slowing down your browser.
Privacy and Security
Being open-source, Dark Reader doesn’t collect personal data or show ads. This makes it a reliable choice for developers concerned about data privacy.
Benefits for Developers
Dark Reader isn’t just about comfort – it’s a productivity booster. By reducing eye strain, it helps developers stay focused during late-night coding sessions, debugging, or reading documentation. Its ability to create dark themes instantly makes it an essential tool for maintaining both productivity and eye health.
Extension Features at a Glance
Here’s a quick summary of the key features of various extensions to help you compare their uses and benefits.
Development and Debugging Tools
These extensions are designed to make debugging easier:
| Extension | Features | Best For |
|---|---|---|
| React Developer Tools | Inspect components, manage state | React development |
| JSON Viewer Pro | Format and navigate JSON | API development |
| Web Developer | Inspect elements, debugging toolbar | General web development |
| EditThisCookie | Manage cookies, debug issues | Authentication testing |
Design and Visual Tools
Perfect for tasks involving visual design and testing:
| Extension | Features | Best For |
|---|---|---|
| ColorZilla | Pick colors, create gradients | Maintaining UI consistency |
| Window Resizer | Simulate screen resolutions | Responsive testing |
| CSS Peeper | Extract CSS, view assets | Analyzing styles |
| Dark Reader | Dark mode, customize visuals | Reducing eye strain |
Productivity Enhancers
Boost your workflow with these tools:
| Extension | Features | Benefits |
|---|---|---|
| Octotree | Navigate GitHub like an IDE | Simplifies code reviews |
| Wappalyzer | Detect tech stacks | Analyze technologies |
| Daily.dev | Curated tech news | Stay updated |
| Lighthouse | Analyze performance | Improve site speed |
Integration Tips
Pair these extensions with workflows for better results:
- Use Octotree alongside GitHub’s interface for smoother code reviews.
- Combine Window Resizer with Chrome DevTools to test responsive designs more effectively.
- Pair Wappalyzer with Lighthouse to understand how tech choices affect performance.
Performance Considerations
To keep your browser running smoothly:
- Activate extensions like Lighthouse and JSON Viewer Pro only when needed.
- Adjust Dark Reader settings for specific sites to balance functionality and performance.
This overview helps you choose tools that fit seamlessly into your workflow.
Conclusion
Chrome extensions have turned browsers into essential tools for developers. By following these tips, you can make the most of them in your workflow:
- Start Small, Then Expand
Begin with fundamental tools like React Developer Tools or Octotree. Add more specific ones, such as Lighthouse or ColorZilla, as your needs grow. - Keep Performance in Check
Manage your extensions wisely:- Enable resource-heavy tools only when necessary.
- Remove extensions you no longer use.
- Test your setup across different browser versions and network conditions.
- Combine Extensions for Better Results
Use complementary tools together, like pairing Window Resizer with DevTools or Octotree with GitHub, to streamline your processes.
These tools enhance your workflow but don’t replace solid coding habits. Regularly review your extensions to ensure they align with project goals and performance needs. With the right setup, Chrome extensions can significantly improve your efficiency and development experience.
FAQs
How do Chrome extensions like React Developer Tools and Octotree help web developers work more efficiently?
Chrome extensions like React Developer Tools and Octotree are designed to simplify and enhance the development process for web developers.
React Developer Tools enables developers to inspect and debug React component hierarchies directly in the browser. This helps identify issues, optimize performance, and improve overall code quality by providing clear insights into how components interact.
Octotree, on the other hand, adds a collapsible file tree to GitHub repositories, making it easier to navigate and manage large codebases. This improves efficiency by allowing developers to quickly locate files and understand project structures without unnecessary scrolling or searching.
How can developers effectively manage and optimize the performance of multiple Chrome extensions?
Managing multiple Chrome extensions effectively is key to maintaining browser performance and ensuring a smooth development workflow. Here are some best practices:
- Limit active extensions: Disable or remove extensions that you don’t use regularly to reduce memory usage and potential conflicts.
- Organize extensions by tasks: Use profiles or extension managers to group extensions based on specific development tasks, such as debugging, design, or testing.
- Monitor performance impact: Use Chrome’s built-in Task Manager (Shift + Esc on Windows or macOS) to identify extensions consuming excessive resources, and consider replacing them with lighter alternatives.
By keeping your extensions streamlined and organized, you can improve browser speed and focus on what matters most – your development projects.
How can developers use Wappalyzer and Lighthouse together to analyze a website’s technology stack and performance?
Developers can combine Wappalyzer and Lighthouse to gain a comprehensive understanding of a website’s technology and performance. Wappalyzer helps identify the technologies powering the site, such as the CMS, frameworks, and server tools. Once the stack is identified, Lighthouse can be used to evaluate the site’s performance, accessibility, SEO, and best practices.
By using these tools together, developers can see how the technology stack affects the website’s speed, usability, and overall user experience. This combination is especially helpful for troubleshooting, optimizing workflows, and planning improvements to meet performance goals.